Pewnego razu miałem szkolenie dla grupy analityków. W pewnym momencie postanowiliśmy się przyjrzeć fragmentom ich dokumentacji. Rozmowa wyglądała mniej więcej tak:
- Pokażcie ten fragment w dokumentacji
- OK, ale otwieranie się pliku może chwilę zająć
- Dlaczego?
- Word ma prawie 2 000 stron i bardzo wolno się otwiera
- ???
- Takie jest oczekiwanie klienta. Cała dokumentacja łącznie z diagramami ma być w jednym pliku
Ja rozumiem, że trzeba kupić nową maszynę do odpalenia IDE + live preview tworzonego serwisu. Ale robić upgrade kompa tylko po to, żeby otworzyć dokument worda? W głowie się nie mieści!
Niech ta przerażająca, ale prawdziwa historia będzie wstępem do krótkiej opowieści do documentation as code.
Ostatni ThoughtWorks Technology Radar zaleca organizacjom przetestowanie podejścia diagrams as code, czyli tworzenie diagramu "z palca" w tekście, zamiast wyklikiwania go w jakimś wizualnym narzędziu. W tym artykule chciałbym rozszerzyć tą koncepcję, że nie tylko diagrams, lecz i cała dokumentacja powinna być pisana tak jak kod.
Poniżej w kilku zwartych punktach streszczam, co to konkretnie oznacza.
Wersja 1, wersja 2...
W najprostszym przypadku dokumentacja jest napisana w oszablonowanym pliku word i przechowywana w mniej lub bardziej uporządkowany sposób na dysku sieciowym. Po jakimś czasie takie dokumenty zaczynają krążyć w mailach pomiędzy edytorami, a w samych plikach robi się kolorowo od dymków recenzji.
Prócz wędrówki po skrzynkach mailowych dokumenty zaczynają się mnożyć. Pojawiają się Dokumentacja_wersja1, Dokumentacja_wersja_2, Dokumentacja_wersja_Piotrka, a także Dokumentacja_aktualizacja_po_kickoffie_z_drugim_podwykonawcą
Owszem istnieje SharePoint oraz Office365 w wersji web, ale doprawdy trzeba nie mieć sumienia, żeby tym katować ludzi. Suite MSOffice został opracowany jako aplikacje desktopowe. Portowanie tego do wersji web przy zachowaniu identycznego interfejsu użytkownika, poskutkowało powstaniem potworów jakich mało. GoogleDocs - jak najbardziej, ale żeby to robić sensownie trzeba mieć Google Workspace, a nie od dziś wiadomo, że duże organizacje podbił Microsoft.
Moim zdaniem Confluence czy analogiczne wiki, w ww. zestawie sprawuje się znakomicie. I jeśli nie ma innego wyjścia, to ja bym na postawił na Confluence.
W wyżej opisanych narzędziach problemem jest zarządzanie zmianami oraz wersjami dokumentów. Narzędzia MS posiadają możliwość zarządzania wersjami, ale jeszcze nie spotkałem nikogo, kto by na codzień tego używał. W Confluence jest to moim zdaniem uciążliwe.
Teraz tak: pomijając wszystkie bla, bla koncept jest taki, żeby do zarządzania zmianami w dokumentacji używać czegoś, o czym wiadomo, że działa dobrze w tym zakresie, czyli systemu kontroli wersji. Sęk w tym, że tę dokumentację trzeba pisać w czystym pliku tekstowym, czyli koniec z pogrubieniami, tabelkami, zdjęciami i rysunkami. Tylko tekst.
Markdown i inne
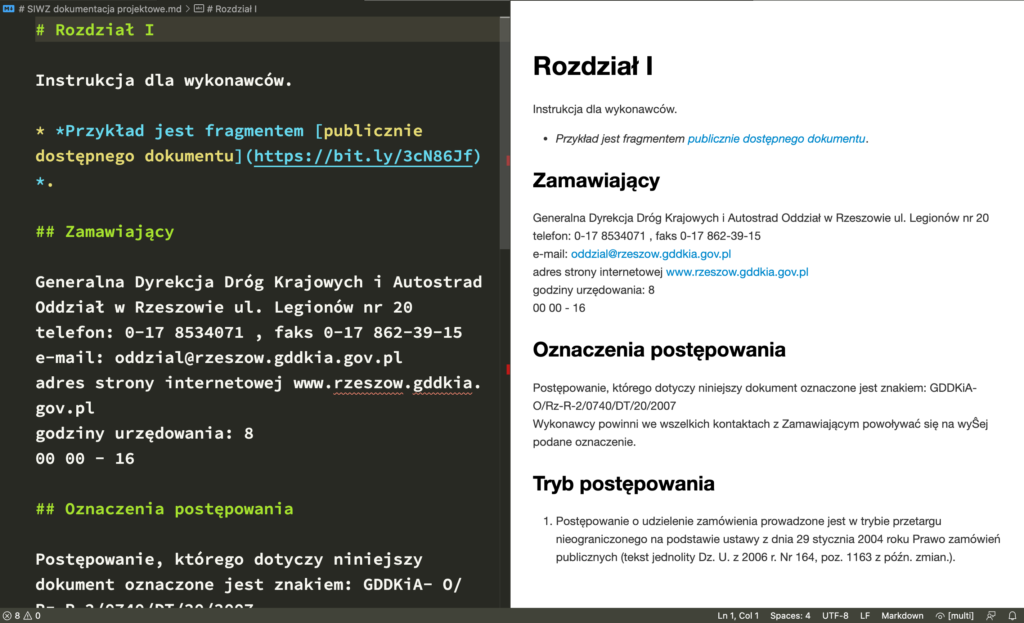
Dokumentację jako kod piszemy na przykład w Markdown.

Myślisz pewnie, że markdown ma tak mało możliwości w porównaniu do Worda. I o to chodzi. Nie potrzebujesz tych wszystkich fajerwerków do napisania dobrej dokumentacji.
Narzędzia
Żałuję, że nie mogę polecić ultraszybkiego edytora SublimeText3, ale czasem jego konfiguracja jest dość zagmatwana.
Polecam za to Visual Studio Code jako bardzo dobrą alternatywę wraz z wykazem nastepujących wtyczek do zainstalowania:
- Markdown All in One - wspiera edycję plików
*md, - Markdown Preview Enhanced - zapewnia ładny podgląd edytowanych plików,
- markdownlint - sprawdza poprawność składni Markdown,
- Spell Right - słownik danego języka,
- Local History - pozwala śledzić lokalną historię zmian w pliku,
- Git Extension Pack - zestaw wtyczek wspierających pracę z Gitem.
Markdown nie jest jedynym narzędziem. Równie popularny jest AsciiDoctor. Ma więcej możliwości konfiguracyjnych i pozwala tworzyć bardziej złożone dokumenty. Jeśli opanujesz Markdown, przejście w pewnym momencie na AsciiDoctor będzie dość łatwe.
Diagramy
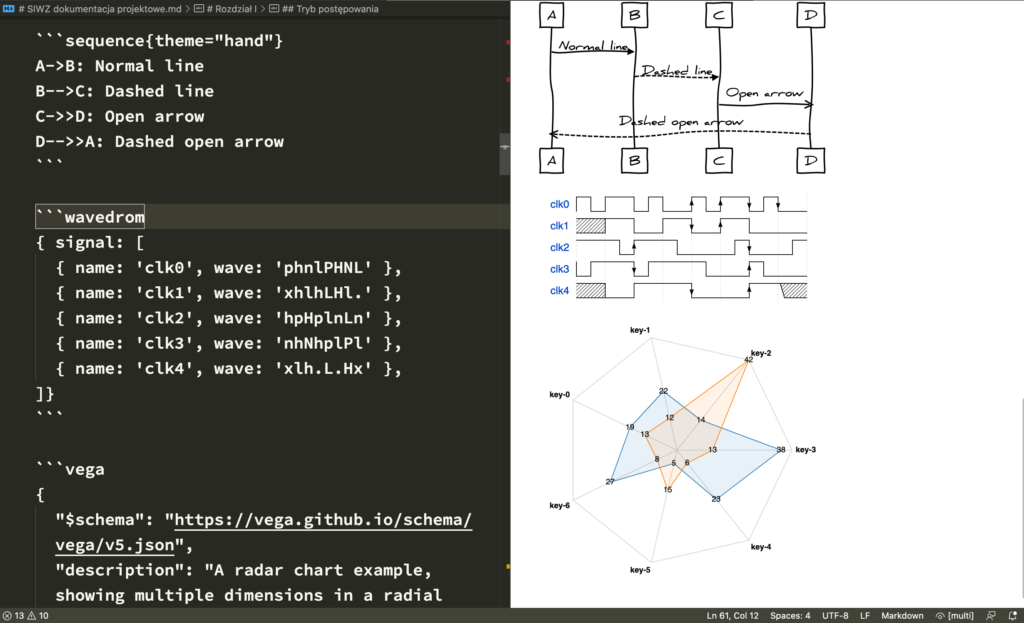
Diagramy również są do ogarnięcia za pomocą tekstu.
Jest wiele narzędzi do generowania diagramów z tekstu. Moje typy to:
- Mermaid - 90% zastosowań
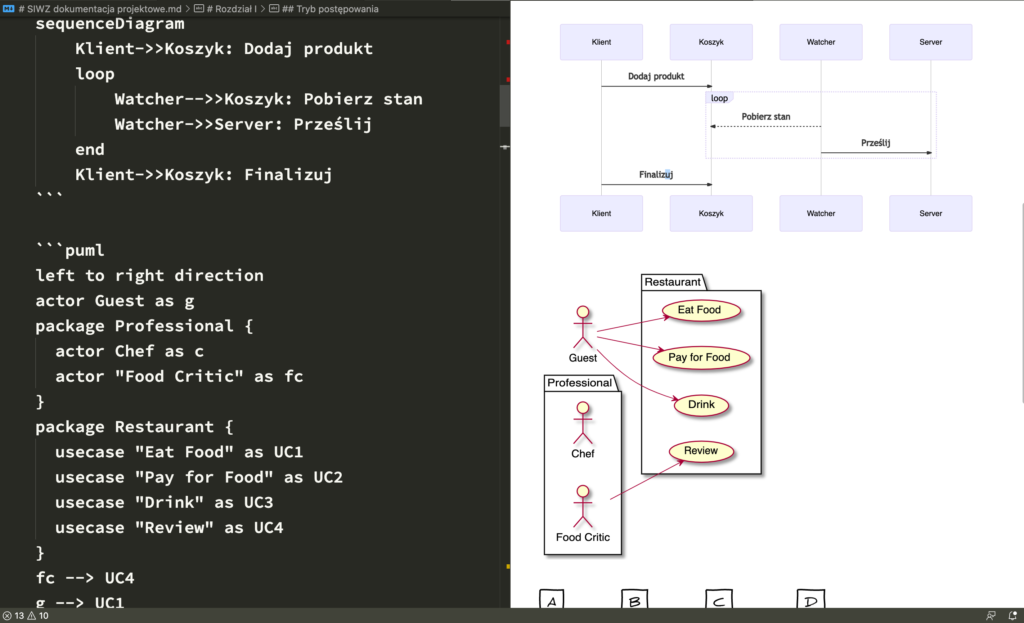
- PlantUML - do złożonych diagramów, zwłaszcza, gdy chcesz użyć wszystkich niuansów standardu UML 😛
Więcej przykładów PlantUML znajdziesz w ekspresowym tutorialu, który przygotowałem kiedyś na szybko na moim githubie.

Natomiast poniżej przykłady jeszcze innych diagramów.

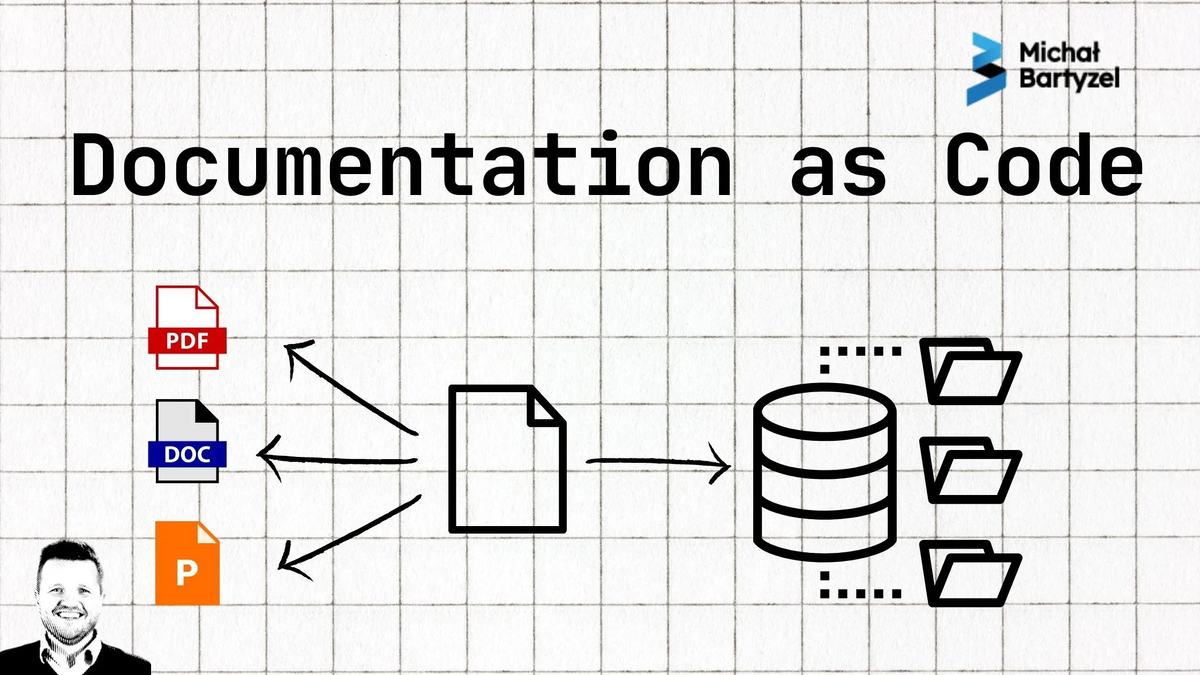
Jak widzisz idea documentation as code sprowadza się do tego, że format zapisu dokumentacji oddzielony jest od jego wyglądu. Zapisujemy ją w pliku tekstowym, a następnie generujemy taki format wyjściowy, jaki jest w danym momencie konieczny: pdf, docx lub inne.
Prezentacje
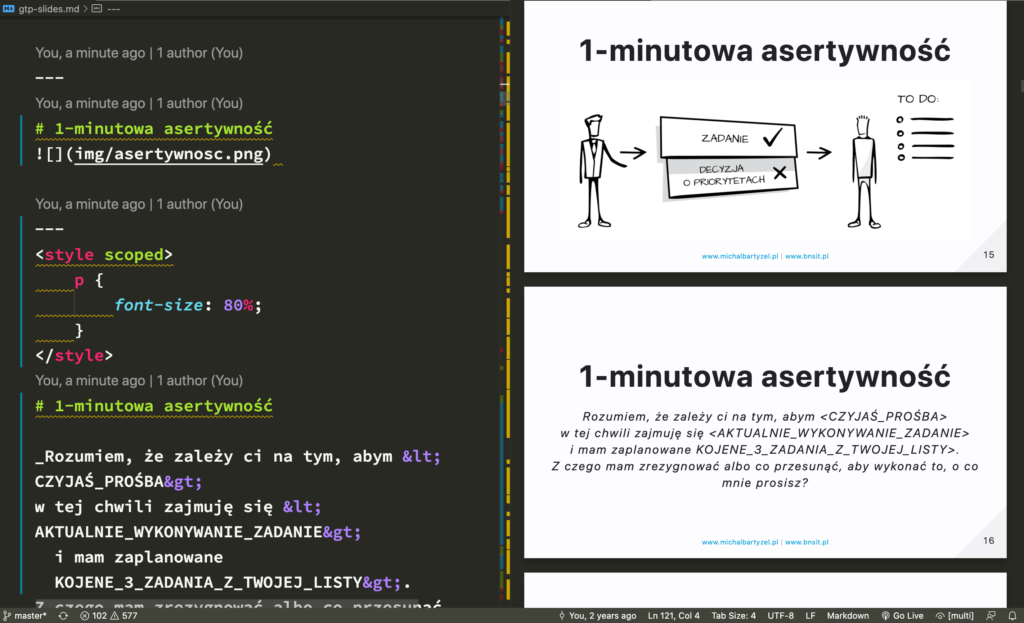
Bywa, że prócz dokumentacji trzeba jeszcze przygotować prezentację. Ją również trzymaj w repozytorium.
Moim ulubionym narzędziem "presentation as tekst" jest Marpit.
Prezentację przygotowujesz oczywiście w pliku tekstowym z użyciem Markdown. Później natomiast eksportujesz do formatu pdf, html lub pptx.

Najprostszym sposobem użycia Marpit jest zainstalowanie wtyczki Marp for VS Code do Visual Studio Code.
Przykładową prezentację znajdziesz na moim githubie.
Jeśli potrzebujesz:
- bardziej wypasionych slajdów,
- dużo ładnych szablonów,
- zaawansowany widok prezentera,
- konfigurowalne przejścia między slajdami,
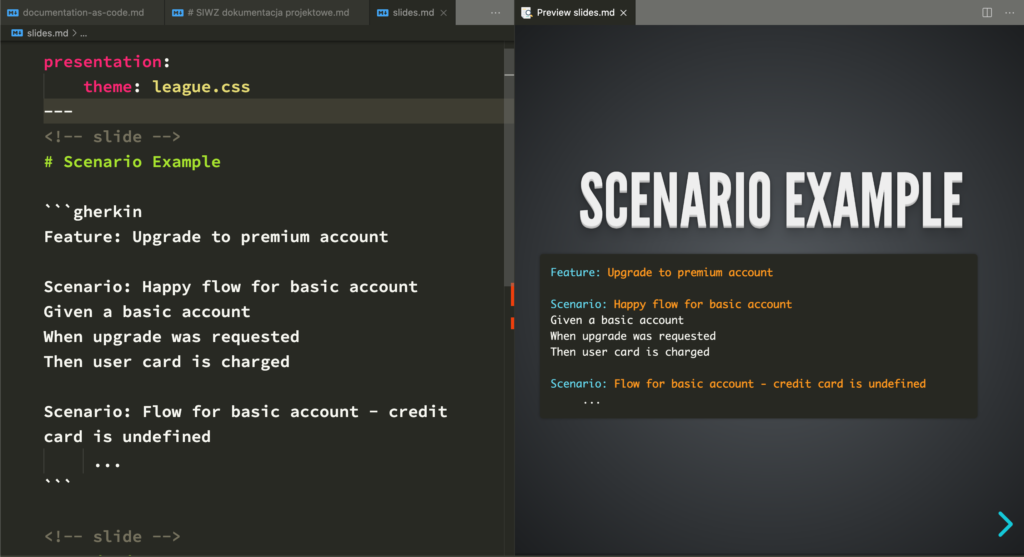
Polecam inne narzędzie RevealJS. Zamiast w Markdown prezentację piszesz we wspomnianym wcześniej AsciiDoctor.
Wtyczka Markdown Preview Enhanced umożliwia edycję oraz podgląd prezentacji RevealJS. Więc jeśli ją zainstalowałeś, jak wcześniej proponowałem to możesz już zaczynać.

Jeśli chcesz skorzystać z możliwości RevealJS na pełnym wypasie, możesz skorzystać z gotowego kontenera docker przygotowanego przez Wiktora Sztajerowskiego.